Ticketmaster is the largest ticketing sales and solutions platform worldwide. Venues needed the ability to manage the creation and management of events more effectively. This included yield management, seat inventory allocation, and event sales.
Event Management
Ticketmaster

The state of Ticketmaster
At the time I joined Ticketmaster, the user experience team was brand new and the interactive seat map was just being developed. The tools we had been providing to our clients were mostly outdated which made it a difficult task for them to manage events.
I was brought into a rapidly growing team of UX designers with the challenging task of bringing our products and services up to modern design standards. There had been previous efforts but they were mostly engineering-based solutions.
Large-scale projects I led and assisted with included:
-
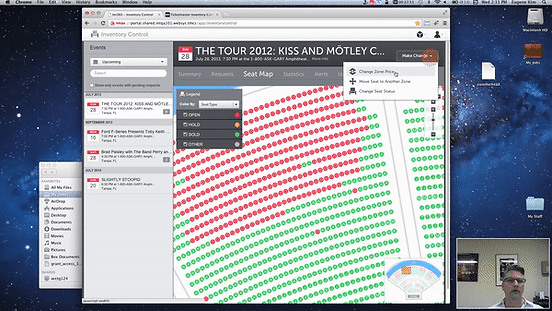
Inventory Control - a yield management application to dynamically price and manage seating allotment.
-
Interactive Seat Map - the ability to manage a venue map visually at the section, row, or seat level.
-
Mobile Box Office - a mobile, iPad solution which allowed venues to sell tickets in line or to upsell seats and products within the venue
-
Event Management - the suite of applications to manage all aspects of an event—event details, scaling, inventory, and ticket offers.
-
Exploration around promoter needs and tools to manage their artists' events and tours.

Implementing a research strategy
One of the key tools I use to make good design decisions is research. It was important to implement a user-centered culture not just within the organization, but within my own UX team. It was important to make research a part of the design process.
I introduced research to my product managers and evangelized it with our stakeholders. It was a cultural challenge since many people in the organization started off in the box office. Over the years they became experts and self-knowledge had served them well. However, it was critical to have a deeper understanding of our clients' needs and motivations, especially because the ticketing landscape had changed since when they first started.
Empathizing with users
Going out into the field to gain context was a critical starting point. I worked closely with our account managers to identify the right clients and to establish the ongoing relationships we would require. There were many different ways to segment the venues such as by event type, venue size, and geographic location, but for the sake of simplicity my product manager and I separated them into 3 generic groups:
-
Large - ex. Honda Center, Tampa Bay Times Forum.
-
Medium - ex. Shoreline Amphitheater, Rabobank Arena.
-
Small - ex. House of Blues, Pantages Theater.
What were we learning?
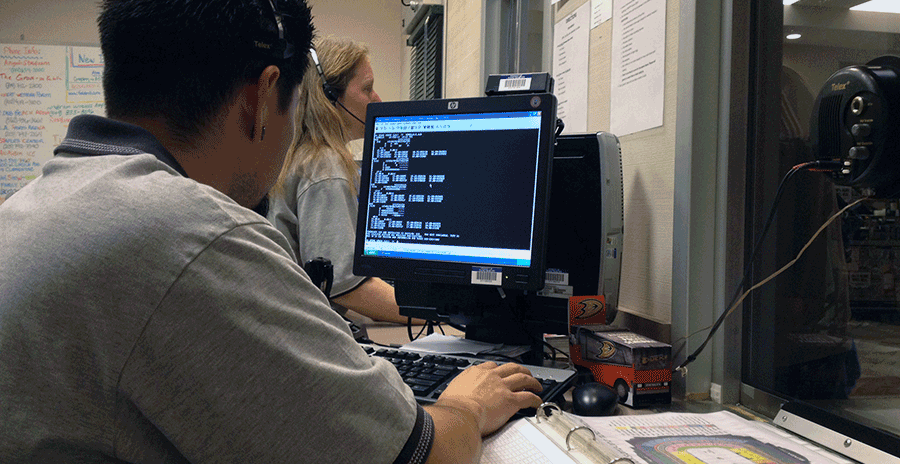
One eye opening example was to see how many different methods box office managers used outside of Ticketmaster's tools:
-
3rd-party tools to draw out a venue's seat map.
-
Manual workflow with documentation and checklists for different responsibilities.
-
3rd-party point-of-sale interface.
-
Separate spreadsheets to manage different sections and prices.
-
Overload of notes and papers for specific direction to window sellers.
How were these methods used and where did they fit into their processes? Were these things that made sense to keep or were they just workarounds that could be replaced? What were the flows between these and Ticketmaster's own tools?
Breaking down the data
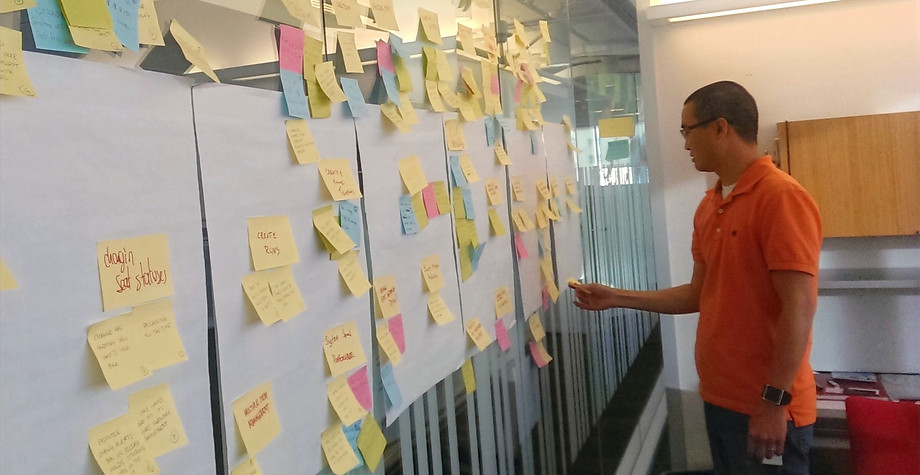
Through our observations we became aware of all the different touchpoints in the event lifecycle. We listened to the recordings and made sense of the notes we collected, eventually placing them onto sticky notes. Our colleagues from different parts of the company were invited to participate in affinity diagramming exercises where we discovered various themes and categories. It was a good way to determine where the gaps were located and to confirm what we already knew.
The design process
Depending on the situation I would draw ideas on a notepad, use a whiteboard, or go straight to my digital drawing tools. It was always an iterative process involving myself, product managers, developers, and other designers. I would consider multiple versions of features depending on the different users or contexts. These could be high level designs like application frameworks or small interactions such as page loading behaviors. Throughout all this I would rely on the information we gathered beforehand to make informed design decisions.

Testing our designs
As mentioned earlier, formalized research was a new activity at Ticketmaster and that included usability testing. It was an exercise in establishing relationships with our account managers and communicating to clients what the purposes of testing were.
For Inventory Control, the objective was to test our initial designs and flows with roles which we called "processors" and "requestors". We recruited 7 participants from the Pantages Theater, FELD Entertainment, and the Honda Center. All of them were veterans of the Ticketmaster process.
We collected quotes, screenshots, and a list of issues that were prioritized according to business and user needs. These were eventually integrated into the requirements and our designs.


Learnings and results
My time spent with Ticketmaster was a unique experience! As a lover of live music it was a fun opportunity to understand how event management worked. The company was just starting to transform into a tech and design-focused organization and it was great to be an influencer towards that direction.
These were tools to help users build events faster, track them over time, and to maximize revenue for venues and promoters. This was something that box offices couldn't easily do before. I had the opportunity to speak directly with many clients who were excited to have access to these tools.



